Last Updated on June 7, 2022 by admin
I’m on an encryption kick recent if you can’t tell. Back in December, I wrote an article entitled “Should I Encrypt my Website?” which strives to answer that exact question. In our April 4th Search Scoop I linked to an article that discusses how Google is now reportedly encrypting 75% of its internet traffic. In our May 2nd Search Scoop I talked about how the LetsEncrypt movement is slinging SSL certificates faster than Liza Minelli’s hairdo. (That made absolutely no sense at all….don’t even try to figure it out.) Now I’m about to tell you the Seven Things You Need To Do When Implementing SSL on Your Website. There might be more, but I’ll start with seven.
ONE: BABY STEPS
First and foremost, proceed with baby steps! If you’ve got multiple sites that will be transitioned, take one site, go through the whole process and get all the kinks ironed out before taking on another. There are lots of tiny little pieces and lots of detail that needs to be worked out before pushing the “go” button. I would hate to see anyone have 20 production-sites go down because someone decided to get a little trigger happy when deploying the SSL certificates.
TWO: THE CERTIFICATE
 When you acquire your SSL certificate, make sure to get it for both myawesomewebsite.com and WWW.myawesomewebsite.com. Best SEO practices will have you redirect all traffic to either the www or non-www version of the site but certificates are free now and you can easily get one for both the root and sub-domain–no reason not to and it avoids potential problems like this —>
When you acquire your SSL certificate, make sure to get it for both myawesomewebsite.com and WWW.myawesomewebsite.com. Best SEO practices will have you redirect all traffic to either the www or non-www version of the site but certificates are free now and you can easily get one for both the root and sub-domain–no reason not to and it avoids potential problems like this —>
THREE: HTTP VS HTTPS
Update all instances of http to https. If your site uses a CMS then this will be an easier process. If the whole thing is hand-coded html and php then you may have a hunk of work cut out for you. We and our clients (and 87.593% of the rest of the internet*) use primarily WordPress sites so I’ll show you how to switch over that CMS.
*not a real statistic
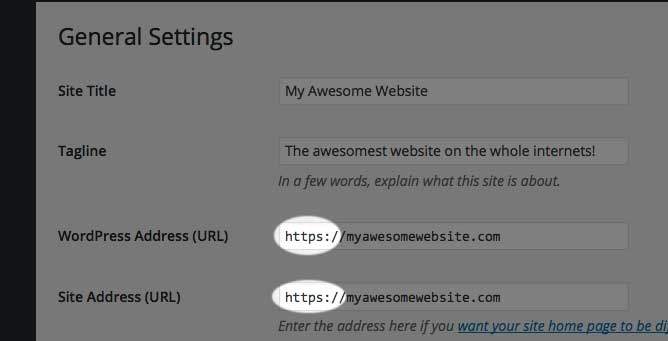
First, in General Settings, in the “WordPress Address (URL)” box as well as the “Site Address (URL)” box change the http to https like so…
 Make sure to save that settings update. Then use an FTP client to update the .htaccess file for your domain. Add the following four lines at the very top of the .htaccess file:
Make sure to save that settings update. Then use an FTP client to update the .htaccess file for your domain. Add the following four lines at the very top of the .htaccess file:
# Force SSL Connection
RewriteEngine On
RewriteCond %{SERVER_PORT} 80
RewriteRule ^(.*)$ https://myawesomewebsite.com/$1 [R,L]
Obviously you’ll need to change the myawesomewebsite.com text to your own domain name.
FOUR: SITE SPEED
Check your site speed both before and after this change. Adding an SSL certificate should not greatly impact site speed but with about a gajillion various server configurations** out there you never know. I would not sacrifice a bunch of site speed points for SSL…but that’s just me.
**much more real statistic
FIVE: WEBMASTER TOOLS
Well, now it’s Google Search Console. Whatever you call it, you will need to re-verify your newly-minted SSL-enabled site with Google. The Goog treats http sites and https sites as different entities even though they have the same domain name. It’s a simple process–just go do it right quick.
BONUS: Google will retain historical data even for an unverified site so if you do not get to this step for a few days after switching to SSL, you will not lose any WMT data.
SIX: ANALYTICS
Now we’re done with the easy stuff. These next two are where you’ll spend your time getting the kinks ironed out.
Getting advanced analytics techniques to work properly can be an incredibly frustrating process…and now I’m going to tell you that you might have to hunt those same bugs all over again. By “advanced analytics techniques” I’m referring to things like event triggers, cross-domain tracking, 3rd-party-provided eCommerce tracking, etc. You know…the fun stuff…
The good news is that if you’re using Google Universal Analytics code (the newest one) then these problems should be greatly mitigated. Bad news? Well…you have really been wanting to update that traditional analytics code (ga.js) to the new one (analytics.js), haven’t you?
Something else to pay attention to… If your site has full URLs hard-coded into the template and you miss one or two, you may start to see self-referrals appearing in your analytics reports because technically the SSL and non-SSL versions of your site are two different entities.
I’m not going to go into detail about how to hunt for and verify all these different advanced analytics scenarios–that would make this already long post rival War and Peace (1,225 pages, if you’re curious). What I will say is that all issues should be addressed one at a time. There are a million people who have done this before you and it can all be implemented correctly…even if it does not seem that way at the moment.
SEVEN: 3RD PARTY PLUGINS & SITES
This category might be the biggest challenge because you may not have control over the coding of 3rd party plugins / services and those plugins / services may choose to hard-code non-https URLs. Why is this important? Your web browser considers a page to be secure only if every element on that page is encrypted. If one little 1 px by 1 px tracking image sneaks in via http instead of https, alarm bells start ringing.
Hopefully, any plugins and services you use for your site offer a secure version or have encryption natively built in–that’s the ideal scenario. If not, your best bet is to do some web searches on the subject to see if others are having the same problem. There could be a treasure trove of information about each plugin and the transition to https. Also, don’t be afraid to contact plugin creators. The only way these authors know what their users want is through communication so simply asking for a secure version of the plugin may be enough to prompt the author to change the code. Along the same lines, any 3rd party services (e.g. online eCommerce providers) likely have a technical support number. Use it! There is no more qualified person to guide you through this transition than the people that wrote the software. I’ll bet, at one point or another, they’ve already solved every problem you’re facing.
PRO TIP
Don’t forget to test the mobile version of your site as well. Many CMS themes have separate template pages that drive portions of the mobile site. It would be a tramshamhabberdashery to go through all this effort and then neglect your mobile viewers.
THE END?
There you have it…the playbook we follow when transitioning sites to use an SSL certificate for secure encrypted data transfer. As I said in the beginning of this post, there may be more potential pitfalls to be avoided and I would love to hear your own experiences, tips, and best practices. Let me know what I missed in the comments below.

Leave a Reply