Last Updated on September 22, 2021 by Jerod
UPDATE: 2021-09-23. I’ve written a short update to this article with some additional information and tips. Give it a read here.
I’ve written before about rolling up your sleeves to work with nitty-gritty code to give your site a speed boost. I’ve also told you why it’s important. The basics of both of those components haven’t changed. But the implementation of them has changed…and simplified…drastically. It is for this reason that we’re revisiting the subject.
NOTE: This post is written for cPanel-based websites using WordPress. Other sites I’m sure can find similar tools and settings to accomplish the same speed increases.
Quick Refresher
To Ludicrous Speedify® your website, you need to perform this basic list of tasks:
- Enable Compression
- Leverage Browser Caching
- Minify JavaScript / CSS / HTML
- Eliminate Render-Blocking JavaScript and CSS in Above-The-Fold Content
- Optimize Images
- Reduce Server Response Time
…and it’s important because Google has plainly stated that website speed matters.
Let’s talk about how to do each one of those.
Part 1: Tasks #1 – #5
Part 1 is all about setting up a WordPress plugin. If you’ve already got a caching plugin you’re happy with or if you’re not using WordPress or if you just want to skip this part, then skip ahead to Part 2 which talks about Task #6.
Boy Howdy, are we going to knock these out quickly! Tasks one through five can be accomplished with a simple plugin called WP Fastest Cache. You’ll be spending $50 on the premium version. Yes, there is a free version and yes, there are other plugins out there that can do the same thing…but we’ve had brilliant success with this guy. C’mon, it’s got a cheetah on the icon…and cheetahs are just big cats…and cats and the internet go together like white on rice! How can you go wrong? (We are in no way affiliated with WP Fastest Cache and we do not in any way profit if you purchase a license. This is solely to help you complete your mission of website Ludicrous Speedification.)
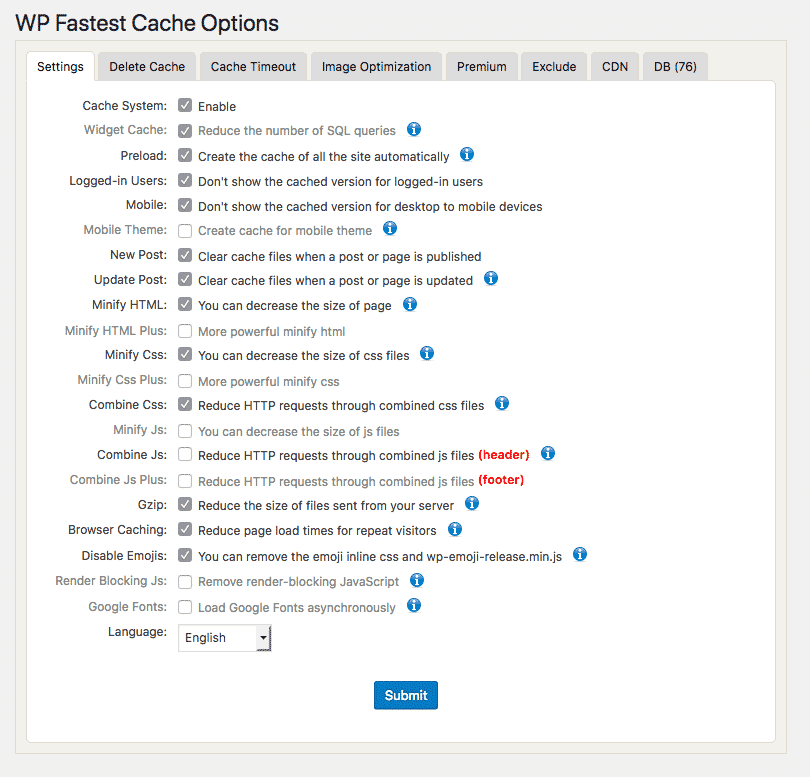
Once you install WP Fastest Cache, go ahead and enable these options:

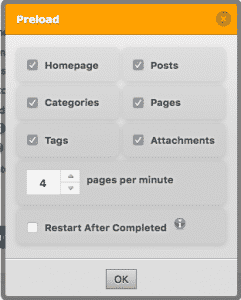
 When you click “Preload” a box will pop up. Check everything except “Restart after completed.”
When you click “Preload” a box will pop up. Check everything except “Restart after completed.”
When you click “New Post” or “Update Post” two other dialog boxes will appear. Just leave them at their defaults and click “OK.”
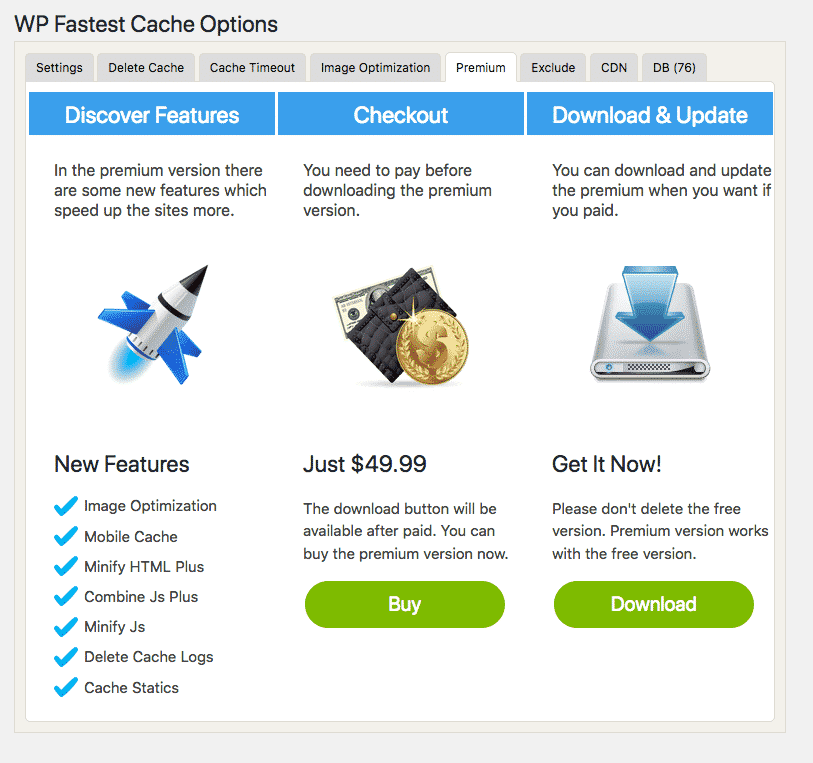
Then head on over to the “Premium” tab on the top.

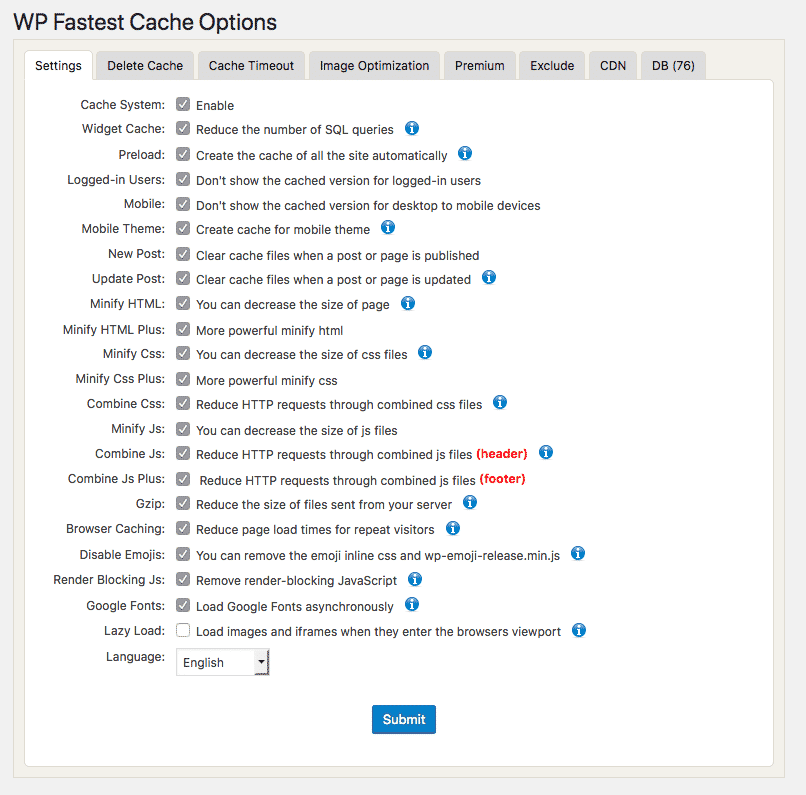
Go through the purchase process, install the premium plugin, and you’ll notice that more options are available to you. Check ’em all! (You can either skip or enable “Lazy loading” if you want to. We’ve chosen to leave it disabled on this site.)

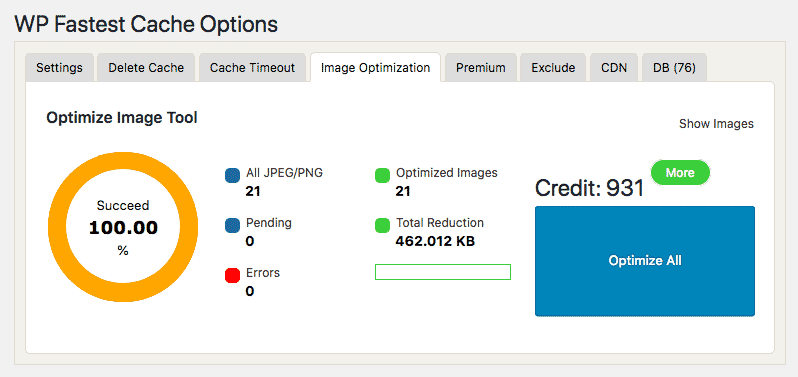
Your next job is to optimize your images. That’s as easy as navigating to “Image Optimization” and pushing a big blue button. Mash that thing and wait a while…it does take a while and you can’t close the page…small price to pay…

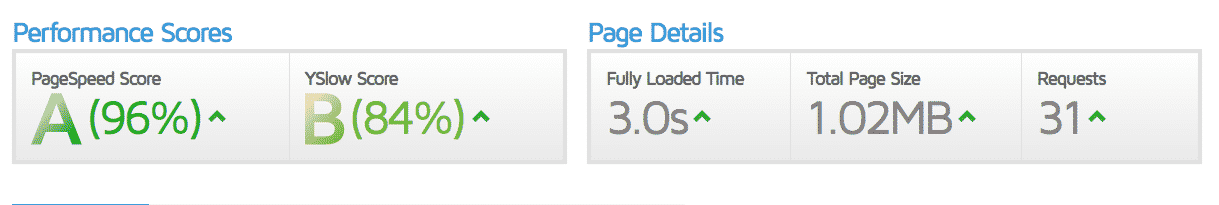
There are other tabs you can explore and other settings you can mess with, but basically you’re done at this point. Run a speed test with Google Page Speed or with GT Metrix and revel in your amazing speed scores!
Part 2: Task #6
Task #6 is “Reduce Server Response Time.” For a long while, I thought that there was no way I could impact server response time. Then I learned about PHP 7.2.
First, what is PHP? Good question. PHP stands for Hypertext Preprocessor and is a computer language that people use to build web pages and online software. When we say “PHP,” we’re just talking about the computer language. Just like our own language English, computer languages evolve over time. They have to be updated to take advantage of the newest and fastest computer hardware and programming techniques. Each time an update happens, it is given a new version number. The latest version number (until December) is version 7.2.
Up until a few weeks ago, most of our personal websites and clients’ websites were running PHP version 5.6. That version has been the workhorse of the internet since the summer of 2014…but it’s tired now, and its younger sister is raring to take its place.
I’m not going to do a full speed comparison with pretty graphs and lots of detail about speed differences between PHP version 5.6 and 7.2. The people over at Kinsta have done a WAY better job of that than I could ever hope to. I will tell you, though, that PHP 7.2 is about 3x faster than version 5.6…and it’s completely obvious in the speed with which pages load. Look at the pretty graph…

Img src: Kinsta
Cool…You’ve Sold Me. How Do I Make This Happen?

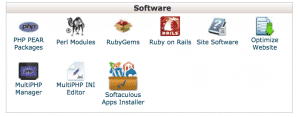
This is a little trickier than installing a plugin but there are fewer steps. You’ve got to log into your cPanel which is typically located at https://mysuperspeedwebsite.com/cpanel. (You ARE using SSL, aren’t you?) Once you log in, scroll down until you find the “Software” group and look for an icon called “MultiPHP Manager.”
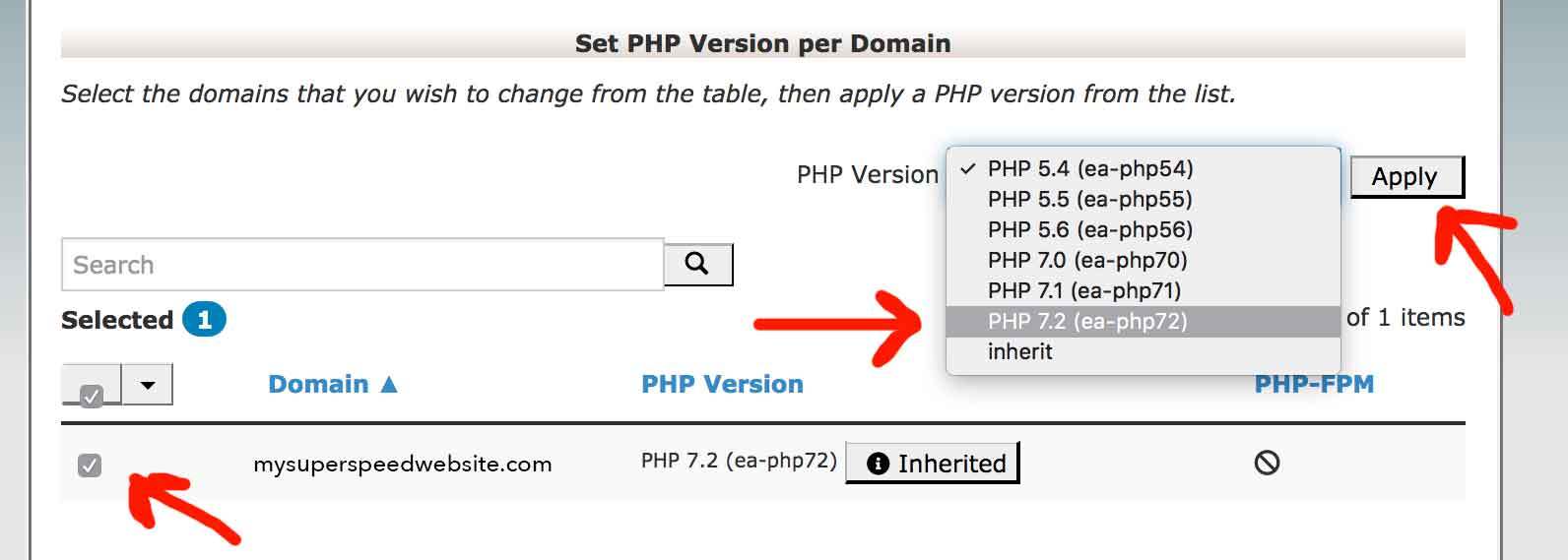
Click that and you’ll be taken to a screen where you need to select the domain you want to change, click the dropdown to select PHP 7.2 (ea-php72), and then click “Apply.”

There’s a chance that your cPanel will not have PHP 7.2 (ea-php72) listed in the dropdown. If that’s the case then you are stuck here. You need to open a trouble ticket with your web hosting provider and request that PHP 7.2 be added to your site as an option.
If you are successful with that step then CONGRATULATIONS! Your website has taken the next step toward Ludicrous Speed! You’re not out of the woods yet. Check your website right now! DO IT! Make sure it’s displaying correctly ’cause there’s a chance that it won’t. In my experience, it either works or it doesn’t…there’s no in between. In many cases we experience a slight delay (30-45 seconds or so) in loading the webpage the first time while the new PHP version gets sorted out.
If it works, great, you’re done. If not, try this…

Exit out of your MulitPHP Manager back to the home of your cPanel. Next, to (or near) the icon for MultiPHP Manager there will be an icon for MultiPHP INI Editor. Click that guy. You’ll be taken to a screen with nearly nothing on it. Go to the dropdown box and select “Home Directory.” This will bring up all kinds of scary options and toggles and settings boxes.
The settings you need to adjust are as follows:
max_execution_time = 120 max_input_time = 240 max_input_vars = 5000 memory_limit = 512M post_max_size = 256M upload_max_filesize = 256M
Set that stuff, click “Apply,” and wait a minute before going back to check the front end of your website. That should get you working and moving lickety-split. Remember that there will likely be a 30-45 second loading delay the first time you try to load your site after making this change. Subsequent loads will be much faster.
The End
If you’ve gotten all the way to the end of this article then you deserve a cold (or hot) beverage. Grab one, relax in a comfy chair, and keep hitting “reload” on your website to marvel in the blazingly fast Ludicrous Speed!
UPDATE: 2021-09-23. I’ve written a short update to this article with some additional information and tips. Give it a read here.


Leave a Reply