Yes, ultimately we’re trying to make your website faster. Truthfully though, it’s mostly about CSS, Javascript, and image size.
In May 2021 Google is going to make Core Web Vitals part of the ranking algorithm. That means your website may jump ahead or fall behind your competitors based on who adheres to those signals better. Luckily, through their Page Speed Insights tool, Google has given us very clear indicators of what we need to address to improve our scores. In this article, I’m going to give you our playbook for diagnosing and addressing CWV issues.
NOTE #1: Like all my tutorial posts, this will focus on WordPress websites and plugins. If you need something else, the principles are the same, you’ll just have to achieve the goal differently…and this time you might have to get a developer involved.
NOTE #2: I’m going to mention and link to some specific premium plugins in this article. Neither I personally nor Netvantage SEO the company have any stake in the plugins/companies mentioned. We do not and have not ever received compensation of any type for these mentions.
Track Your Progress
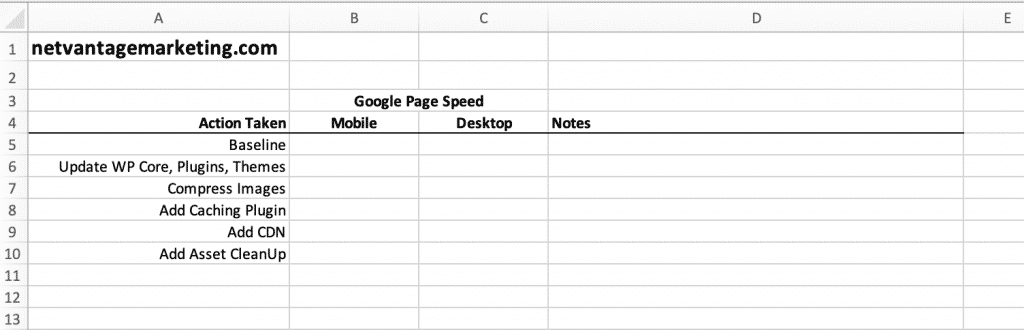
The first thing I do is build a quick spreadsheet so I can track what, I’ve done, what has helped, and what hasn’t. It can include whatever information you like. I suggest always including a baseline measurement though so you can see if you’ve made any progress at all. My very simple one looks like this:

I actually keep this on my computer as a template file to remind me to follow (or at least test) all the steps–baseline, after the software update, after image compression, after adding caching, after deploying a CDN, and after tweaking Asset CleanUp.
Update Everything
Let’s be honest, it’s just good practice to keep everything up to date. You get the newest features, the newest fixes, and you keep your site secure and running smoothly. Yes, on occasion updating breaks something…but I’d rather have that thing broken & fixed than allow the Böse Herren to break in and cause chaos within your site or use it for nefarious purposes. Also, you probably will not see much performance improvement just by updating your software. Don’t be surprised if your speed even goes down a little bit.
Compress Images
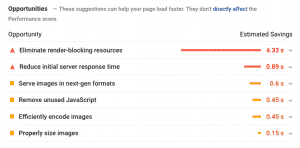
 Images make your website beautiful. They can also make your website slow. The image to the right is a screen-capture of what you might see when you run your site through the Page Speed Insights tool. Notice that three of the six recommendations deal with improving images.
Images make your website beautiful. They can also make your website slow. The image to the right is a screen-capture of what you might see when you run your site through the Page Speed Insights tool. Notice that three of the six recommendations deal with improving images.
The Geniuses Of The Internet have figured out how to help balance those two opposing problems of beautiful vs slow. You need to both compress your images and serve them in modern file formats such as WebP, JPEG 2000, and JPEG XR. I don’t know about those other two but WebP is what we typically use and it’s worked well. To both compress and convert our images, we use the plugin Imagify. You can try it for free on 20 MB of images per month or pay a very small monthly subscription (currently $5/month) for basically all the image compressions you could use. If you have a ridiculous number of images or run a ridiculous number of sites (you can use those credits on as many sites as you want), you might have to go with the Unlimited Plan which is currently $10/month.
You might notice that the offender for site speed is Eliminate render-blocking resources. While that can be the biggest hindrance in speed for go-fast websites, it’s also the most complicated. Therefore we’re going to save it for here at the end.
Caching
 In general terms a “cache” is a storage place of things that you want to keep for use in the future. In computer terms, it is exactly the same thing. The process of “caching” is to create optimized versions of your website pages, store them in a special place on the webserver, and deliver them super-quickly to the user when they want to view your website. When set up correctly, a cache can drastically improve the speed of your site.
In general terms a “cache” is a storage place of things that you want to keep for use in the future. In computer terms, it is exactly the same thing. The process of “caching” is to create optimized versions of your website pages, store them in a special place on the webserver, and deliver them super-quickly to the user when they want to view your website. When set up correctly, a cache can drastically improve the speed of your site.
The caching plugin we’re using right now is WP Rocket. It’s a premium plugin and we’ve had good success with it. Yes, I know previously we recommended WP Fastest Cache but times change and technology improves.
Setting up the plugin is different on every website and, as a result, can be a little tricky. Upon first installing the plugin, WP Rocket does a decent job of enabling all the things that are generally safe for all sites while giving you access to the more advanced features that can potentially cause undesirable effects. The company has a short tutorial on finding the best settings for your own site. It’s definitely worth a read if you are looking for some tips.
WP Rocket is created by the same people that offer Imagify (above) so the two work very well together. That’s one reason we use the two in tandem. Make sure one of them, but not both of them, are serving WebP images. The two are good about reminding you of this.
If you need a more personal touch, you can always contact us and we would be happy to assist.
Content Delivery Network (CDN)
These next two steps are where things get real technical real quick. First an explanation. A CDN is a collection of super-fast servers on the internet that take those cached files (from the previous step), make copies of them, and send them to servers all over the globe so that they are physically close to the users who are requesting the data…no matter where in the world those users happen to be. This has the result of, again, putting your website into overdrive.
Ever wonder how Google or Facebook or Amazon or (insert your favorite big ol’ website here) load so super fast no matter where you are, what time of day it is, or how many people are using the service? They all use global CDNs to push out their data at lightning speed. (In fact, all of those companies I named are global CDNs…but that’s a different topic.)
There are dozens of CDN providers out there that you and I can use. Cloudflare is one of the most well-known. They have a free plan that you can use however it comes with no support. Our company uses Stackpath which has worked pretty well for us overall. WP Rocket has their own CDN which we have not used but is tightly integrated with their plugin. I’m assuming that the WP Rocket website uses their own CDN and, as you can see, their site is blazing fast.
Integrating the CDN can be tricky. Companies try to make it easy for end-users but it’s just a complicated process in general. To add to that, there are as many different setup methods as there are CDN providers so you can either choose your CDN and look for tutorials on how to integrate that with your site or, again, we’re happy to assist.
Clean Up Your Assets
 Remember when I said Eliminate render-blocking resources was potentially the biggest hindrance in speed for go-fast websites but it was the most complicated? Well, here we are, the complicated part…
Remember when I said Eliminate render-blocking resources was potentially the biggest hindrance in speed for go-fast websites but it was the most complicated? Well, here we are, the complicated part…
One of the great benefits of WordPress is its system of plugins. There are thousands of plugins available that can accomplish all manner of amazing things and getting a custom plugin purpose-built for your own needs is as easy as finding finding a capable WordPress developer. This advantage is also one of WordPress’s largest limitations as well. Here’s why.
Plugins tend to load all their data into every page of your website regardless of whether or not it’s needed. For example, all the code that drives your contact form is definitely being loaded on your contact page where the contact form actually lives…but it’s probably being loaded on your homepage and on your blog articles and on your portfolio pages as well. I bet you can imagine that it’s not needed on those other pages and the extra code just makes things load more slowly.
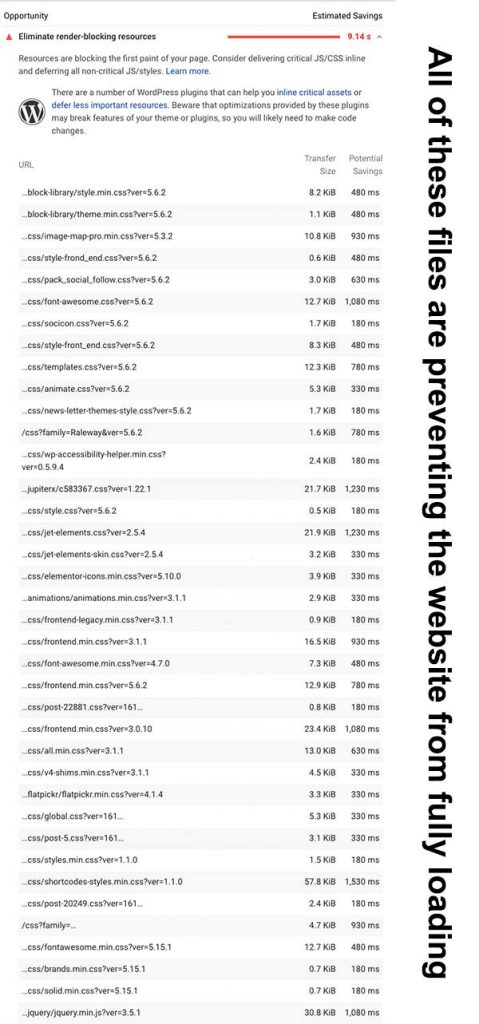
Take a look at this website to the right. It has almost four dozen CSS and JavaScript files that are being loaded on every page. Those files are preventing the page itself from being displayed and Google don’ likey dat so much. So how do we fix that?
By loading another plugin…
Asset CleanUp (AC) is a plugin that hits the “undo” button on some of the damage other plugins cause. AC will allow you to go page-by-page and specify which files are needed on a page and which are not. It will then prevent the unnecessary files from loading which ultimately speeds up your site.
There are usually some big easy wins to be had–that contact form problem I mentioned before, for example. To really dial it in though you’ll need to go line-by-line on the Eliminate render-blocking resources section of your Page Speed Insights report, discover which plugin is causing each of those delays, and disable those files from loading on the pages that it’s not needed on your site.
Here’s the bad part. Unless you are very comfortable with the nitty-gritty of WordPress and underlying technologies, I would not recommend you tackle this part by yourself. The plugin itself is very complicated and very confusing, the process is quite tedious, and if you happen to block the wrong thing then you could disable your entire website. I’m going to sound like a carnival barker but give us a call and we’ll help you with this part. I don’t think you want to do it on your own.
If I’m Being Honest
If you pinned me in a corner and made me fess-up I would tell you that CWV compliance or site speed in general is the part of this job that I like the least. It is tedious, it is time-consuming, it has huge potential to break things, often it is difficult to tell why an action you have taken does not help, and even after you have finished and have everything in the green, some unknown “thing” can change and drag your CWV score right back down into the muck. If I didn’t have to do this as part of my job then I would definitely hire someone else to do it for me.
So aren’t you lucky? You can hire Netvantage SEO (…and therefore me) to make your site go-fast for you. If you are into schadenfreude, here’s your chance. 😉
Until next time…

Leave a Reply