Last Updated on April 20, 2022 by Mike
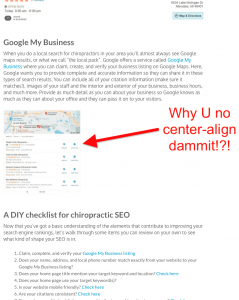
Recently, I was approached with an issue with a client’s WordPress site and asked my opinion on a proper fix. The issue was, on this client’s WordPress site, if you embedded an image into the body of the text that image would ignore any alignment rules you tried to place on it. The image would stay left-aligned (really actually “not aligned”) and there was nothing our team could do about it through the WP interface.
NOTES:
- After reading this article, some might take exception that I used the term “proper fix” for what I’m about to explain. I shall refer those fine folks to the first paragraph below the image.
- For client-privacy reasons I’m going to use images of this on our own website but this problem did indeed exist on a client site.

I don’t know why WordPress is not centering that image. While Netvantage does WordPress SEO services, we don’t do WordPress website development. I’m not a true developer. I’m a Jack-of-all-Trades-Master-of-None hack that can bludgeon crap together and often make it work. Sometimes it even looks good! So let’s dig in. Here’s the code listed in that article for that particular image:
<img class="aligncenter wp-image-10658 size-full" src="https://netvantageseo.com/wp-content/uploads/2021/02/chiropractic-local-pack.jpg" alt="" width="663" height="726" />
As you can see someone applied a center alignment using the standard WordPress image tools…and and that should have done it…but it didn’t. If I had to guess, I would say that something might be hosed in the CSS on the site. Truly though, I don’t know and it’s not worth the time to look into it because I can (you can, we all can) force a fix that is dead simple and just takes a few seconds to implement. All we have to do is add:
<div style="text-align: center;”>
before the image embed code and:
</div>
after it. So the final image embed code would look like:
<div style="text-align: center;><img class="aligncenter wp-image-10658 size-full" src="https://netvantageseo.com/wp-content/uploads/2021/02/chiropractic-local-pack.jpg" alt="" width="663" height="726" /></div>
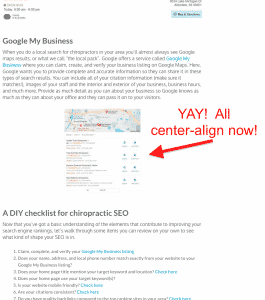
All you’re doing is creating an invisible box around the embedded image and then telling the browser “center everything I put inside this box.” You can still use the normal WordPress “embed media” tools to add images / PDFs just like you would do normally. Then just hop over to the “Text” view in the WordPress editor window and plop in that DIV container and you’re all set. (PRO TIP: If you select the image you’re working on in the “Visual” editor then, when you click over to the “Text” editor that specific bit of code will be highlighted making it easier to find.)
Like I said, this is a bit of a hack and a true developer will probably tell you to solve the problem differently. Once again, I’m not a true developer and I’m just after the quick-n-dirty results to get sites working / formatted like we want.
I hope this helps you in some capacity. Remember, it doesn’t always have to be the perfect solution–a fact of which I must remind myself quite frequently. Sometimes “good enough” is simply that…good enough! Good luck!
P.S. As I was writing this and formatting my own images for display I realized that our site is now doing the same thing that our client site is doing. Could be a WordPress update that’s causing the problem or something else. Regardless, now you know how to work around it!


Leave a Reply