Last Updated on April 14, 2022 by admin
If you have a question, but don’t know the answer, you’re very likely going to turn to Google. Heck, you might have even asked Google what FAQ schema is and ended up here. With roughly 3.5 billion searches a day and the search engine results page (SERP) being more complex, it’s important to do everything you can to stand out, including using FAQ schema. Read on to learn what FAQ schema is and how to utilize it to help your website.
What is schema?
Schema is code that gives more context to the information on a website. The code can be read by search engines, but is not visible on a webpage, only the backend of the website.
You may hear it referred to as schema markup, microschema, or microdata. There are also many forms of markup. Here are some common types of Google SERP features:
- Local Business
- Product
- Review
- FAQ
- Event
- Job Posting
- Recipe
- Video
What is FAQ schema?
Frequently asked question (FAQ) schema is code that can be added to a page with two or more questions. The code is used to show Google what questions are being asked on a page and also points to the answer on the page. Google is currently the only search engine that recognizes FAQ schema.
What are the benefits of FAQ schema?
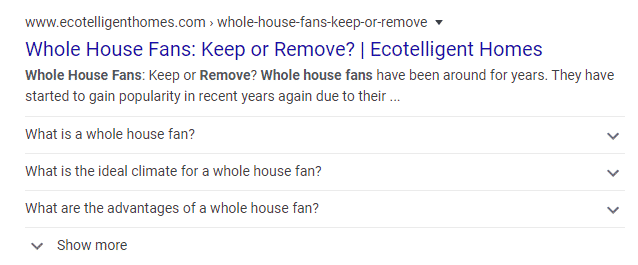
The biggest benefit of FAQ markup is taking up more space in the search results. Search engine optimization has turned into a real estate game. The more space you can take up in the search results, the better. Adding FAQ schema markup can potentially lead to rich results looking like this:

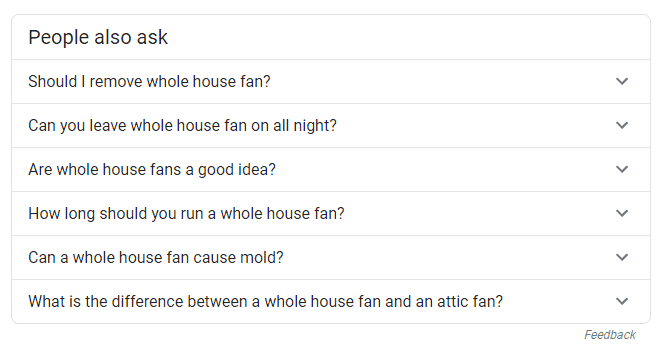
Similarly, the FAQ schema can be helpful for appearing in the People also ask section of the SERP.

With the rise in voice search, full questions are more commonly asked. Utilizing FAQ markup to your page can help make it a source if you are answering the right questions on your page.
What does FAQ schema code look like?
The JSON-LD code, which is Google’s preference, for FAQ markup looks like this:
<script type="application/ld+json">
{
"@context":"https://schema.org",
"@type":"FAQPage",
"mainEntity":[{
"@type":"Question",
"name":"QUESTION TEXT",
"acceptedAnswer":{
"@type":"Answer",
"text":"ANSWER TEXT"}
}]
}</script>
You can use the code above, adding in as many spots for questions and answers as you need.
There are many tools that can create the FAQ markup for you too. My favorite is created by Saijo George.
How do I add FAQ schema to my website?
There are a variety of ways to add FAQ schema to a website, some will be easier than others depending on the content management system.
If your website is built in WordPress:
To add FAQ schema to a WordPress website, you can use a plugin or add the markup directly to the HTML code of your website.
If your website is already utilizing the Yoast SEO plugin, the FAQ Yoast Structured Data Block can be used. Simply add the block, fill out the question and answer fields and the code is generated as you go. The advantage of using the FAQ block is that the schema code is updated anytime you make edits to your content too. The Yoast SEO plugin is just one plugin to add FAQ schema to a WordPress site. If you do not want to use Yoast on your website, check out this article for other FAQ plugins.
If your WordPress site is still using the classic editor, create the HTML code either manually or using a tool. Then you will simply copy and paste it in the text tab of the page or post.
Can I use Google Tag Manager to add FAQ schema to my website?
The answer is yes, you can add FAQ markup to your website using Google Tag Manager, but Google strongly recommends implementing it directly. Adding the code directly makes it easier for the data to be read, according to Google’s John Mueller.
If you don’t have any other way to add FAQ markup to your site than through Google Tag Manager, then this guide from SEMrush will be a great one to follow.
Can I use FAQ schema on multiple pages?
Yes, FAQ schema can be used on multiple pages of a website. If questions and answers are duplicated on multiple pages of your website, you should not use markup on all of the pages though.
How do I know if the FAQ schema code is working?
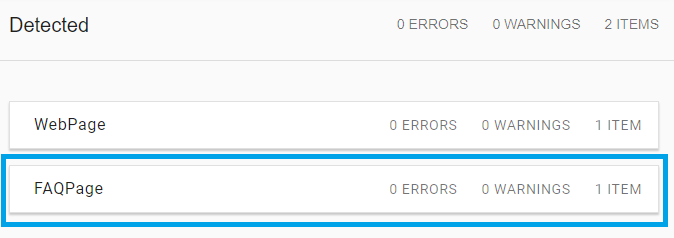
All website code can be finicky, so it is important to test the results. After adding the code to your website, use the Google Structured Data Testing Tool to test the URL. If it is working, your results will look like this:

The tool also allows you to test the code for errors before you add it to your website.
Why are my questions not show up in the search results?
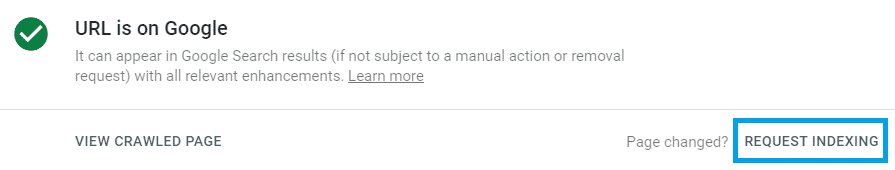
First, there is no guarantee that your FAQ schema will help your page take up more room in the search results. Second, was your page reindexed by Google? Until the page is reindexed, the questions will not appear in the search results. To request the page be reindexed, use Google Search Console and follow the steps below once you have selected your website:
- Paste the copied URL at the top of the screen where it says “Inspect any URL in “your website”

- Select Request Indexing next to Page changed?

- If done correctly, a new box will appear saying “Indexing requested” with a reminder that submitting the page multiple times will not speed up the process


Leave a Reply