Last Updated on May 3, 2021 by Adam Henige
It can be a painful task getting people to buy into SEO initiatives, even if they’re in their best interests. The more arcane the topic, the more difficult it can be. Enter structured data/schema, one of the most painful modern SEO elements to explain. But if you’re doing local work, such as plumber SEO or SEO for contractors, this is an important topic to educate yourself on.
If you don’t know about structured data in regards to SEO, it’s basically a language to help feed Google specific data about elements of your website. So, for example, if you’re a local business you can feed Google your hours and your exact location with latitude and longitude. This makes it easier for Google to publish accurate information about your business without them having to scrape your site (and others) trying to guess your exact location and your hours. This also carries over to all kinds of things like blog posts, recipes, product information, and so much more.
If you’ve got a giant e-commerce store, you’ll likely need to work with a developer or dive in and get educated on the topic to implement the right structure and tools on your site’s back end to reap the rewards of structured data. Fortunately, if you’re a small business, you don’t even need to do so much as install a plugin anymore to add basic information about your business. Nor do you need to use any confusing or complicated tools thanks to Google’s Structured Data Markup Helper.
While some clients are reluctant to add new plugins to a WordPress site, or tinker with site templates, you can use this handy tool to point and click your way to fully usable schema code and then just drop it on the appropriate page(s) using your HTML editor and you’re good to go.
Here’s the process.
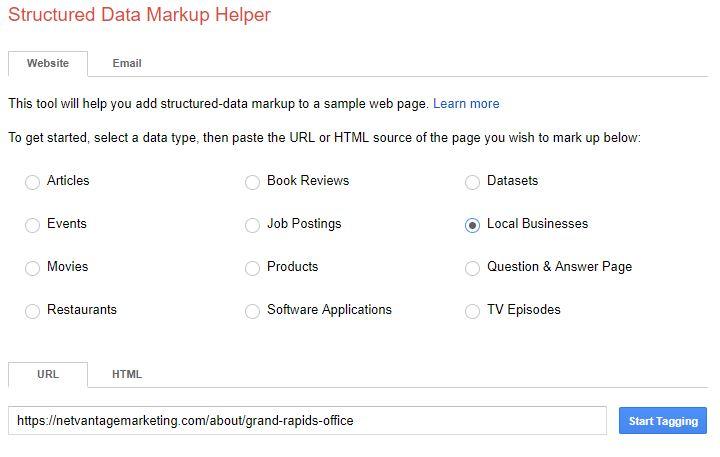
Select your organization type
We’re a local business in the Grand Rapids area, so I selected the local business option and then added the URL for the page that contains our specific office information and clicked “Start Tagging”.

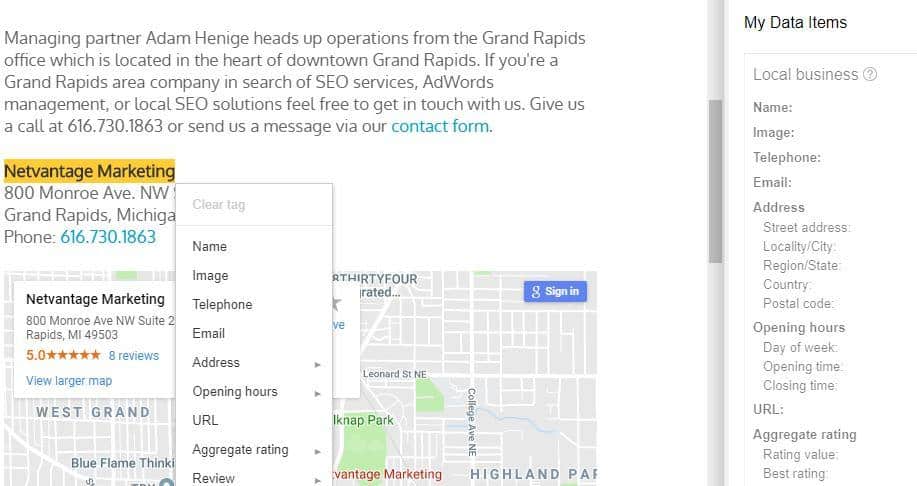
Start tagging
Just as the button in the previous screen instructed, you can begin highlighting the elements displayed in the right column and then using the pop-up menu to tag specific elements. In the example below, we select the business name and apply the tag.

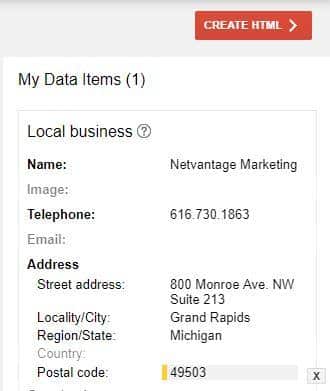
As you add items you’ll see your information slowly being filled in on the right side of your screen in the “My Data Items” section. Fill out as many items as you can to provide Google with complete data.

Grab your data and test it out to see if it’s good to go
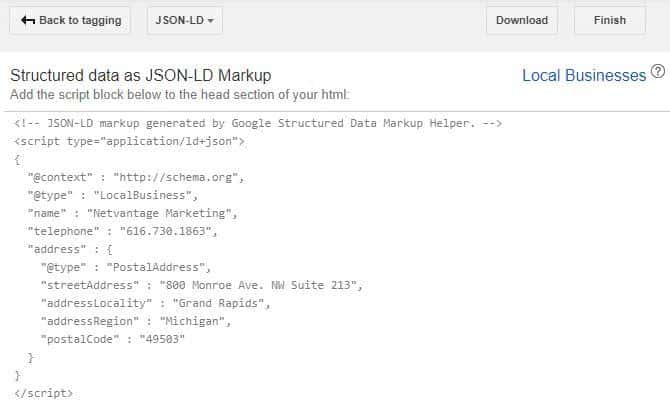
Once you think you’ve taken your tagging efforts as far as they can go, you can click the red “Create HTML” button and Google will provide you with your structured data. It defaults to JSON-LD, but if you’d prefer Microdata you can use the dropdown at the top of the window to choose that language instead.

Test your code
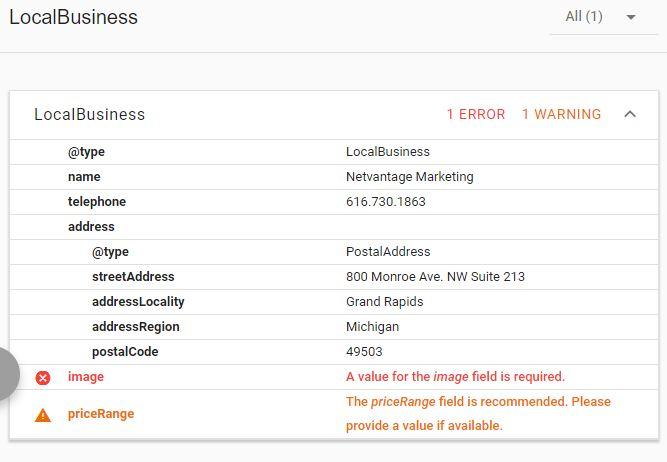
You can download a copy of the file or you can simply copy and paste it and take it over to the Google Structured Data Testing Tool and let Google tell you if you’ve done everything correctly. In the example below, you can see that Google gave me one error for not having an image. At this point, I can simply modify the code manually by adding the information for the image, or I could go back and add an actual image of our office to the page and use the markup helper to tag the office image. Once you’ve got a passing grade on the test, you can add this information to the HTML editor on whichever page you need it.

Have experience with the markup helper?
If you’ve used this tool and have any insights or special tricks to share, please share in the comments below.

Leave a Reply